Introduction to Clip Studio Paint Animation Coloring Techniques: Clip Studio Paint Animation Coloring Tutorial

Clip studio paint animation coloring tutorial – Clip Studio Paint has rapidly become a favorite among animators for its robust features and intuitive interface, offering a powerful yet accessible platform for bringing animated characters and worlds to life. Its coloring capabilities are particularly noteworthy, providing a wide range of tools and techniques to achieve diverse stylistic results, from the clean lines of a cel-shaded anime to the rich textures of a painterly approach.
This tutorial will delve into the advantages of using Clip Studio Paint for animation coloring, explore various achievable styles, and guide you through setting up your first animation coloring project.Clip Studio Paint’s advantages stem from its versatility and efficiency. The software’s comprehensive brush engine allows for unparalleled control over line weight, texture, and opacity, crucial for creating visually appealing and expressive animation.
Its timeline functionality, seamlessly integrated with its drawing tools, makes managing frames and layers a breeze, streamlining the animation workflow. Furthermore, its support for various file formats ensures compatibility with other animation software and pipelines.
Coloring Styles Achievable in Clip Studio Paint
Clip Studio Paint supports a wide array of coloring styles, allowing for significant creative freedom. Animators can achieve a classic cel-shaded look with clean, flat colors and bold Artikels, reminiscent of traditional animation. Alternatively, they can opt for a more painterly approach, utilizing textured brushes and blending modes to create a richer, more organic aesthetic. The software also facilitates the creation of realistic rendering styles, with tools for controlling light, shadow, and reflection.
The choice of style depends entirely on the artistic vision and the specific requirements of the animation project. For instance, a cartoon might benefit from a cel-shaded style for its clarity and vibrancy, while a more dramatic piece might call for a painterly style to convey emotion and atmosphere.
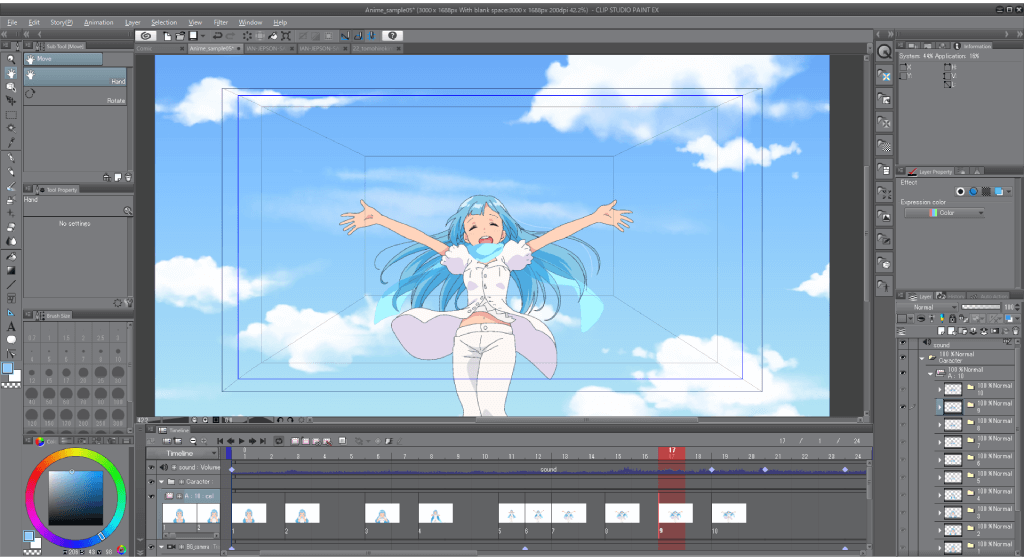
Setting Up a New Animation Project for Coloring in Clip Studio Paint, Clip studio paint animation coloring tutorial
Creating a new animation project in Clip Studio Paint for coloring involves several straightforward steps. First, launch Clip Studio Paint and select “New Animation” from the file menu. You’ll then be prompted to define several parameters: the canvas size (resolution), frame rate (frames per second), and the total number of frames. Choose settings appropriate to your project; higher resolutions yield better image quality but demand more processing power.
A standard frame rate is 24 frames per second (fps), although this can be adjusted based on the desired animation smoothness. Next, create a new layer for each frame of your animation. This allows for easy management and modification of individual frames. It’s advisable to organize your layers using folders to maintain a clean and efficient workspace.
Finally, import your line art, which should ideally be on a separate layer below your coloring layers. This layered approach facilitates easy adjustment and modification throughout the coloring process. Remember to save your work frequently to avoid losing progress.
Master vibrant animation coloring with our Clip Studio Paint animation coloring tutorial! Learn to bring your artwork to life, and for some prickly inspiration, check out this amazing resource for cactus coloring page animated examples. Then, return to our tutorial and apply those newfound techniques to create stunning animated scenes in Clip Studio Paint – unleash your inner artist!
